‘De gebruiker zijn ervaringen, wensen en verlangens centraal stellen!’ Dat is de grondhouding (het uitgangspunt) van zowel een UX designer als een growth hacker cq growth marketeer. UX bepaalt in grote mate waarom iets wel of niet converteert. Omdat dit zo’n belangrijk onderdeel van ons werk is, hebben we uitgepakt met een serie van 4 blogartikelen die het voor jou mogelijk maken om zelf een perfecte website op te zetten.
In het laatste deel van deze blogserie gaan we een model bespreken die jou helpt om vanuit het niets een hele strategie en design voor je website te maken. Dus de UX en de UI.

Thierry de Vries
- We gaan in op de basisprincipes van UX en hoe je dit in de praktijk gebruikt.
-> Lees hier
- We geven praktische tips en best practices voor het bouwen / maken van Landingspagina’s.
-> Lees hier - We verdiepen ons in de psychologie modellen die invloed hebben op het gedrag van een bezoeker of gebruiker.
-> Lees hier - En we eindigen met een item over hoe je in 5 stappen tot de perfecte gebruikerservaring komt. Incluis handige (free) online tools.
Je wil je bedrijf duurzaam laten groeien. Je hebt je basis al op orde, je product of dienst is spot on en je probeert alle middelen waarmee jij zichtbaar bent voor de (potentiële) klant elkaar te laten versterken. Alles om die relatie op te bouwen, want als jij jouw klant niet weet aan te spreken, zijn ze zo weer weg van je site. Vandaag de dag is je grootste concurrent…..AANDACHT…
Om deze duurzame relatie, en dus duurzame groei, te realiseren is het heel belangrijk dat jij jouw klant perfect bedient en verder gaat dan die snelle sale. Je website inrichten op basis van UX experience (in goed nederlands Gebruikerservaring), waarbij de wensen en behoeften van de klant écht het uitgangspunt zijn, gaat het verschil maken. Daar geloven wij in.
Lees hier hoe jij in 5 simpele stappen jouw website of landingpages UX proof inricht en echt waarde levert voor de klant…..en uiteindelijk dus ook voor jezelf!
Engagement model van Jesse J. Garrett
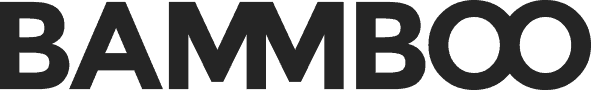
Om je website zo gebruiksvriendelijk mogelijk in te richten, en dus echte waarde levert aan jouw klant, heeft Jesse J. Garrett ( UX Designer en medeoprichter van Adaptive Path, een UX strategie en consultant bureau in de VS) het Five Planes Model ontwikkeld. Dit model beschrijft hoe je in 5 stappen (in 5 fases) tot een perfect UX ingerichte website kunt komen. Wij zijn zelf erg fan van dit model. Dit model neemt je namelijk door alle fases van abstract (wens, probleemstelling, doelstelling) naar concreet (de website). Zo kom je tot een goed eindproduct. In ons geval, een gebruiksvriendelijke en goed converterende website.
De Vijf Planes
De Vijf Planes zijn als volgt opgezet: de Strategy Plane, de Scope Plane, de Structure Plane, de Skeleton Plane en de Surface Plane. Het model is zodanig opgebouwd dat je op logische wijze door het model werkt. Zo vergeet je nooit een stap en denk je na over elk aspect van je website!
1. De Strategy Plane:
Dit is je uitgangspunt. Binnen de Strategy plane kijk je naar twee dingen. De user needs en de business goals. Bij de user needs kijk je naar wat je klant (de gebruiker) nodig heeft. Wat ze willen. Wat ze verwachten. Daarnaast kijk je naar de business goals. Hierbij kijk je juist naar de goals en needs van de business. Wil je hogere conversie? Zijn er zaken die je efficiënter wil maken? Wil je time on site verhogen? Wat is je doel met de website of landingpage? Daarnaast moet je jezelf in deze fase afvragen of de werkzaamheden de tijd waard zijn en welke waarde het gaat opleveren. Daarnaast is het heel belangrijk om in deze fase al scherp te hebben wat er gemaakt gaat worden – SCRUM-it baby ;p…
TIP >> Praktisch hulpmiddel is het design criteria canvas.
Wat zijn de user needs?
Om de user needs inzichtelijk te krijgen is het slim om onderzoek te doen, stuur bijvoorbeeld vragenlijsten uit en praat met je (potentiële) klant. Doe interviews, kom erachter wat de wensen en behoeftes zijn. Dus bevraag wat wel voor mensen werkt, en wat niet. Vraag hoe ze handelingen op de website zouden uitvoeren. Vraag hoe ze een probleem zouden oplossen. Kom erachter hoe mensen denken en hoe zij zich bewegen door een dergelijke website. En kom er dan achter waar jij extra focus op moet leggen om die zaken op te kunnen vangen.
TIP >> Pas de technieken uit de Mom Test toe.
Daarnaast kan je bijvoorbeeld ook een existing product audit doen onder gebruikers of toekomstige gebruikers. Hiermee kan je de huidige website bespreken en toetsen wat wel fijn is en wat niet. Wat werkt wel, en wat moet anders. Valideer of er überhaupt behoefte is naar een dergelijk platform. Verder kan je kijken hoe de concurrent bepaalde zaken oppakt of heeft ingericht. Dit om de beste features van andere platformen als inspiratie te kunnen gebruiken. In deze eerste fase moet jij je strategie bepalen, dus het is erg belangrijk om te weten wat er speelt. Door het analyseren van alle inzichten ga je hoogstwaarschijnlijk dezelfde pijnpunten of dezelfde patronen zien. Daar liggen jouw gouden munten, daar valt de winst te behalen!
Je business goals inzichtelijk maken
Om de business goals inzichtelijk te krijgen is het van belang om jezelf steeds vragen te stellen en in dialoog te gaan met de opdrachtgever en overige stakeholders. Praat dus met alle betrokkenen. Krijg scherp wat het doel is. Wat is hun missie? Dus zorg dat je antwoord krijgt op vragen zoals: Wat is de probleemstelling? Wat zijn de doelstellingen? En de verwachtingen? Wat is de deliverable? Wat is het uitgangspunt? Het is erg belangrijk om dit inzichtelijk te krijgen zodat er geen misvattingen kunnen ontstaan, en ook belangrijk, dat je zeker weet dat je het juiste gaat ontwikkelen en bouwen. Betrek de opdrachtgever dus volop in deze eerste fase, stel een team samen waarmee jij deze zaken kunt bespreken.
2. De Scope Plane
Zodra je de eerste fase, de Strategy Plane, hebt afgerond. En je weet zeker dat je alle strategische vraagstukken hebt afgekaderd, kan je naar de tweede fase gaan. Dit is de Scope Plane. In deze fase ga je kijken naar de requirements en specs van de website. Concreet betekent dit dat je gaat kijken naar wat je nu precies gaat bouwen. Dus wat wordt de functie van de website? Welke functionaliteit krijgt de website (of landing page)? Welke functionaliteiten zijn realistisch en uitvoerbaar? En daarnaast ook, welke functies hebben een toegevoegde waarde en welke niet? Om antwoord te krijgen op deze vragen kijk je weer terug naar je eerder uitgevoerde onderzoek. Wat gaven de toekomstige gebruikers aan waar zij behoefte aan hadden? Hoe heeft de concurrent een soortgelijke website of landing page ingericht? Aan welke functies heeft de huidige gebruiker behoefte en welke functies zijn niet meer relevant? Kijk dus ook naar de ontwikkelingen in de technologie en de markt. Let er daarnaast op dat de scope die je bepaalt realistisch is. Zijn alle functionaliteiten die je hebt bedacht uitvoerbaar in de beschikbare tijd? En zijn ze ook financieel en qua mankracht haalbaar?
Documenteer je stappen steeds
Het is het belangrijk om alles steeds te blijven documenteren zodat ieder teamlid altijd weet wat de status is en wat er precies gebouwd gaat worden. Dus documenteer ook alles uit de voorgaande en komende fases. Verder zal er waarschijnlijk hulp ingeschakeld moeten worden van externe specialisten, zoals van developers, designers en tekst schrijvers. Deze mensen moeten ook goed gebrieft worden en precies weten wat hun te doen staat. Stel jezelf ook vragen zoals: Wie gaat dit allemaal maken? En allemaal bewerken? Wie gaat dit allemaal managen? Zullen de gebruikers dit waardevol vinden? Hoe gaat het eruit zien? Het is ook belangrijk om in deze fase helder te krijgen wie verantwoordelijk is voor welke werkzaamheden. Maak dit dus inzichtelijk en helder voor iedereen. Het maken van een goede website of landing page is echt een team effort en kan alleen goed gebeuren als iedereen aligned is en iedereen weet wat ze te doen staat, hoe en wanneer.
Bepalen van je scope? Stel jezelf ook de volgende vragen:
Bij het bepalen van je scope, en dus bij het bepalen van de features, kan je jezelf altijd de volgende vragen stellen:
- Gaat de feature een gebruikersbehoefte vervullen?
- Gaat de feature de business needs vervullen?
- Zijn er conflicten te verwachten tussen de features? Is ‘ja’ je antwoord op de eerste twee vragen, dan moet je de feature zeker inpassen in de website. Is je antwoord ‘nee’ of ‘misschien’, dan weet je dat je deze feature even apart moet houden (of kunt afserveren).
3. De Structure Plane
Nu heb je de strategie en doelen scherp. Daarnaast heb je nu ook inzichtelijk welke functionaliteiten wel en niet zullen worden doorgevoerd op de website of landingpage. Nu kan je doorgaan naar de derde laag van het model, de Structure Plane. Zoals de naam al doet raden, kijk je in deze derde fase naar de structuur van de website. Hierbij kijk je hoe je de informatie die je wilt vertellen gaat structureren. Dus hoe is alles georganiseerd op de pagina? Hoe is de content geprioriteerd? Hoe beweegt men door de content heen? Je kijkt dus naar de information architecture. Dus wat is de structuur van de pagina? Hoe makkelijk kan iemand iets vinden? Waar moet welke content komen te staan? Is het logisch geclusterd? Bij het inrichten en bepalen van je structuur, moet je denken aan een plattegrond zoals je die vaak in een shoppingmall of woonwinkel ziet. Dames kleding en damesschoenen zitten dicht bij elkaar in de buurt, vervolgens kan je naar de kinderkleding en herenkleding gaan. Of, je gaat van banken, naar stoelen, naar tafels. Er is een logische structuur.
Maak jouw content goed en logisch vindbaar
Men verwacht de informatie op een bepaalde plek te vinden op je website. Het gaat dus om route, categorieën, het interaction design, labelling, etcetera. Denk hier dus goed over na, het moet logisch, makkelijk en begrijpelijk zijn. Een goed interaction design is consistent, inzichtelijk, learnable, voorspelbaar en geeft feedback.
- Consistent: wees constistent met de opbouw en structuur, denk bijvoorbeeld aan dat het menu steeds op dezelfde plaats staat, dat de zoekfunctie op dezelfde plaats staat en dat links bijvoorbeeld op dezelfde manier reageren.
- Inzichtelijk: zorg dat mensen snappen wat ze moeten doen of wat er van ze verwacht wordt. Dus hoe ze een formulier moeten invullen. Zorg dat primaire zaken bovenaan staan en zorg dat mensen snappen dat er nog meer informatie te vinden is als zij naar beneden zouden scollen.
- Learnable: zorg dat mensen meteen snappen wat zij moeten doen, en hoe zij het moeten doen. Of dat mensen het na één keer zelf onder de knie hebben, het moet bijna intuïtief gebeuren.
- Voorspelbaar: zorg dat de omgeving voorspelbaar is. Dus zorg dat mensen weten waar zij zich bevinden binnen de website. Hoe zij daar gekomen zijn en hoe ze weer verder kunnen.
4. De Skeleton Plane
In deze fase ga je al steeds meer richting het ontwerpen en maken van de website of landing page. In deze fase ga je er meer vorm aan geven, en ga je nadenken hoe jij de gebruiker de beste gebruikerservaring kunt geven. Je kijkt hier kritisch naar het skelet van de pagina. Dus je kijkt naar de navigatie en layout van de pagina. Je kijkt naar workflows. Navigatie van de pagina, menu’s van de pagina. Wat staat er op het scherm? Hoeveel past er op het scherm? Als we inzicht hebben in wat op de pagina’s moet komen te staan en in de verschillende blokken, kunnen de blokken gemaakt worden en het in een lay-out gieten. Dus wat komt op welke pagina? Welke teksten en waar? Welke afbeeldingen? En welke buttons? Ga zo maar door. Nu ontstaat er een routing en opmaak van de pagina(s). Er wordt een wireframe ontwikkelt.
Doe niet te moeilijk, schets je wireframes
Het werkt heel gemakkelijk, snel en overzichtelijk om je wireframes in deze fase te schetsen. Gewoon met potlood en papier. Geef de blokken letterlijk vorm en geef ze plek op het papier. Nu zie je meteen of iets wel of niet gaat werken voor de gebruiker.
Zodra je dit helemaal helder en logisch hebt, kun je naar de volgende fase gaan. En onthoud, je maakt de website of landing page niet voor jezelf, dus toets tussendoor steeds je design of routing. Vraag andere hoe zij jouw opzet ervaren.
TIP >> Mocht je naast een website ook een App interface nodig hebben. Dan raden we je graag onze partner AppSeven aan. Zij hebben hier een hele gave methodiek voor. #superspecialist
5. De Surface Plane
Je bent nu in de laatste fase van het model beland. Hier ga je echt de puntjes op de i zetten en ga je de website of landing page echt designen. Je geeft de surface dus vorm, dit is hetgeen wat de gebruiker echt gaat zien en ervaren. Deze fase van het model gaat dus echt om de visuele uitwerking van je website of landingspagina. Denk aan onder andere kleur, fonts, grafisch design en afbeeldingen. Bij de invulling hiervan, kijk ook weer goed terug naar alle informatie die je gaandeweg hebt verzameld, maar ook vooral naar de behoeftes en wensen van de toekomstige gebruiker en de opdracht gever. De website moet al deze wensen gaan vervullen, en zijn doel niet voorbij schieten. Bij het ontwerpen van je website is het belangrijk om een paar designprincipes in acht te nemen. Dat zijn: visuele hiërarchie, economize, communicate, opstelling, nabijheid, herhaling, contrast.
Designprincipes
1. Visuele hiërarchie: Hierbij gaat het erom dat je de blokken op je pagina goed clustert en ordent op de pagina. Je wil dat de gebruiker van de pagina precies gaat doen wat jij voor ogen had. Daarnaast wil je dat het zo duidelijk en gebruiksvriendelijk voor de gebruiker wordt.
2. Economize: Bij het inrichten van je pagina, let er dan ook op dat je niet te veel onnodige blokken of figuren gebruikt om iets te communiceren of de gebruiker iets te laten doen. Dus bij het maken van een formulier, zorg ervoor dat deze uit zo min mogelijk losse elementen bestaat.
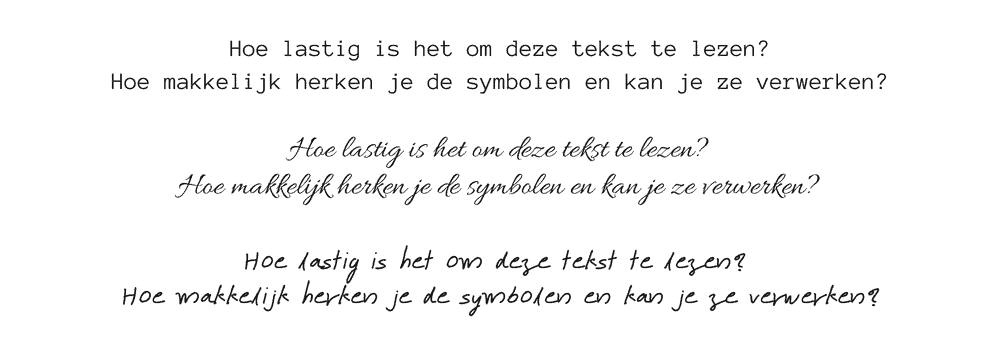
3. Communicate: Denk verder ook aan de herkenbaarheid van patronen en symbolen. Als voorbeeld deze tekst (zie hieronder). Hoe lastig is het om de eerste tekst te lezen? Waarschijnlijk niet lastig, want je herkent de symbolen en vormen direct, maar de derde versie is al een heel stuk lastiger. Het vraagt jou meer tijd om dit te lezen en verwerken. Niet wenselijk voor een website dus!
4. Opstelling: Bij de opstelling van de tekst op de pagina gaat het erom dat je de teskten zo opmaakt dat men het goed en snel kan lezen. Ben leest altijd van links naar rechts, dus is het wenselijk om de zinnen goed gelijk te laten starten aan de linkerkant van de pagina. Zo kan de gebruiker goed doorlezen en irriteer je de gebruiker niet.
5. Nabijheid: Door de verschillende delen van de website goed bij elkaar te zetten en als het waren te scheiden van andere delen, maak je de pagina overzichtelijk en kan de gebruiker nog sneller vinden wat hij zoekt. Denk hierbij ook aan het gebruik van negative space. Negative space zijn de wit ruimtes tussen de blokken of afbeeldingen. Dit geeft rust en overzicht.
6. Herhaling: Probeer met je pagina te streven naar (visuele) consistentie. Probeer ervoor te zorgen dat kleurgebruik, fonts, stijl van de afbeeldingen, stijl van de teksten en headers steeds consistent zijn. Dus zorg voor herhaling hiervan. Dit schept rust en overzicht voor de gebruiker. De gebruiker gaat op deze manier ook de verschillende onderdelen van de pagina’s herkennen. Dit zorgt weer voor een plezierig gebruik en (je raadt het al) hogere conversie.
7. Contrast: Probeer daarnaast ook te werken met contrast binnen je website of landings pagina. Benadruk de blokken die er echt toe doen door deze duidelijker naar voren te laten komen met een goede contrasterende kleur of afbeeldingen.
Nu is jouw website helemaal user friendly!
Waarde leveren en onderscheidend zijn is key tegenwoordig. Richt je website dus met zorg in. Denk over elk element na, en onthoud, een blije bezoeker is een converterende bezoeker 😉