User Experience Design & Growth hacking sitting in a tree…
‘De gebruiker zijn ervaringen, wensen en verlangens centraal stellen!’ Dat is de grondhouding van zowel een UX designer als een growth hacker cq growth marketeer. UX bepaalt in grote mate waarom iets wel of niet converteert. Omdat dit zo’n belangrijk onderdeel van ons werk is, hebben we uitgepakt met een serie van 4 blogartikelen.

Thierry de Vries
- We gaan in op de basisprincipes van UX en hoe je dit in de praktijk gebruikt.
- We geven praktische tips en best practices voor het bouwen / maken van Landingspagina’s.
-> Lees hier
- We verdiepen ons in de psychologie modellen die invloed hebben op het gedrag van een bezoeker of gebruiker.
-> Lees hier
- En we eindigen met een item over hoe je in 5 stappen tot de perfecte gebruikerservaring komt. Incluis handige (free) online tools.
-> Lees hier
In dit blog leggen we het fundament en gaan we in op het verschil tussen functioneel en technisch design. Waar we ingaan op hoe User interfaces en User Experiences zich tot elkaar verhouden. Hoe UX in te zetten, de modellen, hoe te meten, hoe te optimaliseren, en hoe ervan te leren.

Before

After
Nou hierom! haha… het doorgang systeem werkt niet zoals de ontwerpen bedoeld had…
Online werkt dit hetzelfde, als de UX niet goed in elkaar zit, dan kan het zijn dat mensen de website/tool niet intuïtief aanvoelt voor gebruikers of snappen ze niet hoe ze door de content of verschillende functionaliteiten van je website of app heen moeten navigeren. Dat is funest voor het bij je houden (voorkomen van bounce/churn) van gebruikers. als bedoeld gaan gebruiken en dus een minder goede ervaring hebben als bedoeld door de ontwerpers.
HUMAN FIRST
‘De gebruiker en zijn ervaringen, wensen en verlangens centraal stellen!’ Zo, wat is User Experience Design precies?
”Het proces wat zich richt op alles wat te maken heeft met de interactie van een gebruiker met een product of dienst."
User experience design, kortweg UX design of UXD, is het ontwerp gebied dat zich richt op de gebruikerservaring. Aan de hand van onder meer tests, gebruikersonderzoeken, statistieken en analyses wordt nagegaan hoe een gebruiker bepaalde websites, producten, apps, web toepassingen etc. ervaart. Idealiter zijn de ervaringen die een gebruiker heeft (gedefinieerd door de Amerikaanse UX designer Stephen P. Anderson):
- Betekenisvol (meaningful)
Zorg ervoor dat je betekenisvol bent….dus dat je echt informatieve zaken biedt en de klant helpt. - Plezierig (pleasurable)
Zorg dat het plezierig is, dus fijn te gebruiken is. - Gebruiksvriendelijk (convenient)
Zorg ook dat het gebruiksvriendelijk is. Logisch ? - Bruikbaar (usable)
Het moet bruikbaar en goed te gebruiken zijn door de bezoeker… - Betrouwbaar (reliable)
Zorg dat je website betrouwbaar is, dus richt daar je website op in. - Functioneel/nuttig (functional/useful)
Zorg ervoor dat je website functioneel is. Hoe je dat voor elkaar krijgt…bespreken we in deze deep dive!!
UX is dus het zo gebruiksvriendelijk maken van je landingspagina (hierna LP). Hiermee bedien je de bezoeker optimaal, maar heb je ook de hoogste kans dat de bezoeker van je LP de pagina fijn vindt en dus eerder geneigd is om een conversie te doen.
Bij het maken van een LP kan je dus het LP canvas meenemen (Download canvas), maar wil je alles uit je LP halen, dan kan je hem inrichten volgens de UX principes. LP en UX zijn dus in meer en mindere maten onlosmakelijk verbonden met elkaar. Je kan de basis goed en fijn zetten, maar je kan je ook helemaal verdiepen en los gaan, zodat je over elk detail, elke flow, elke afbeelding etc hebt nagedacht. Dit om je doel te behalen.
FOCUS OP WEBSITE & APPS
UX voor websites/app is…
”Ontwerpvisie met adviezen, raamwerken en uitgangspunten om in alle fases van het ontwerp de gebruikerservaring centraal te laten staan.”
UX design kan over van alles gaat, eigenlijk elke product/dienst waar jij gebruik van maakt. Denk maar aan verpakkingen. Maar in dit blog richten wij ons enkel op online UX. Dus websites en apps.

Bij UX design gaat het om de buitenkant van jouw ‘winkel’. Dus hoe ziet je website eruit?

En het gaat ook om de binnenkant van jouw ‘winkel’, van jouw website. Dus hoe is je website ingedeeld?
UX & UI
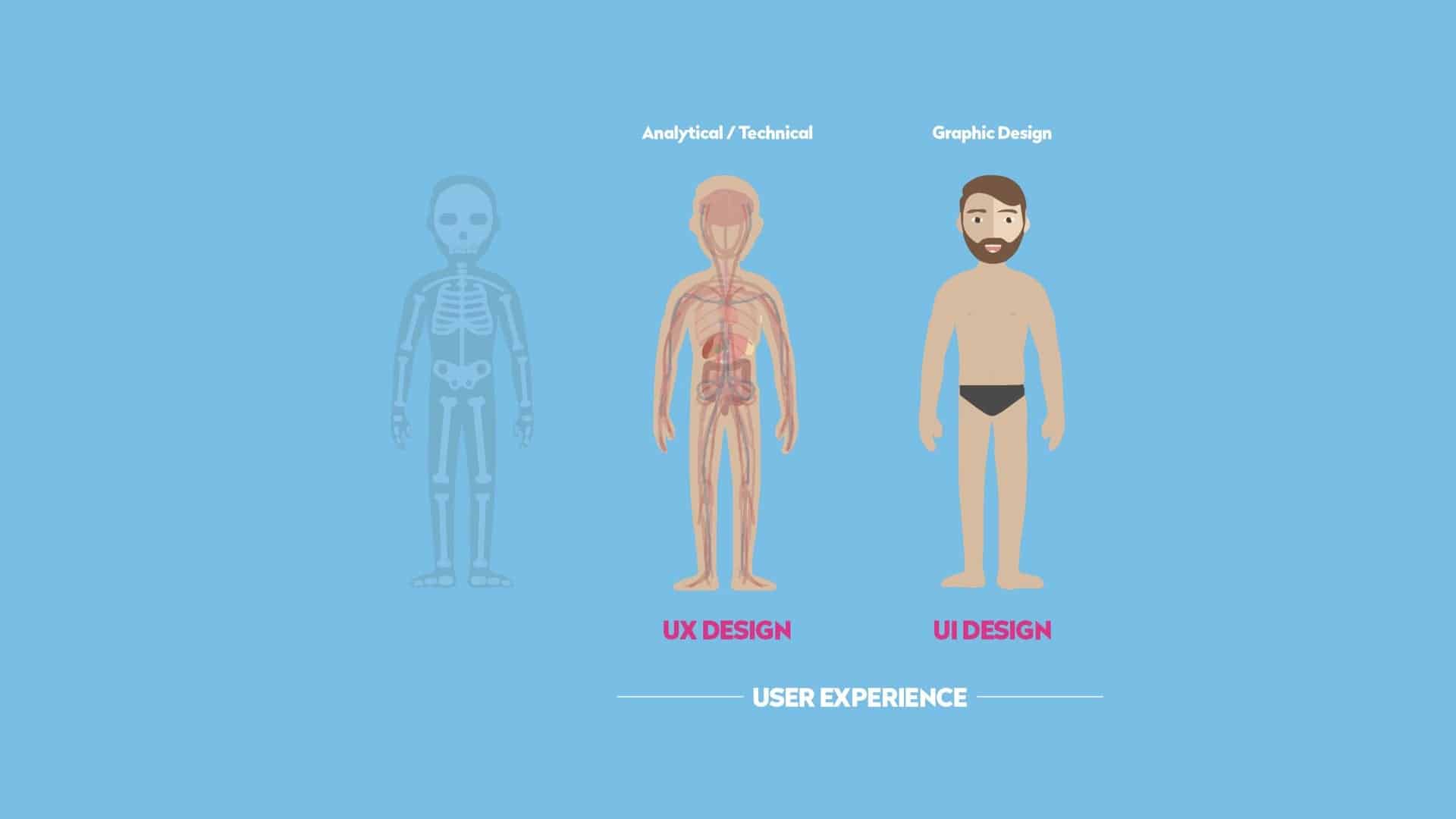
User Experience Design gaat dus over de binnenkant en de buitenkant van je website/tool. UX en UI. Ik leg het uit aan de hand van een mooi voorbeeld.
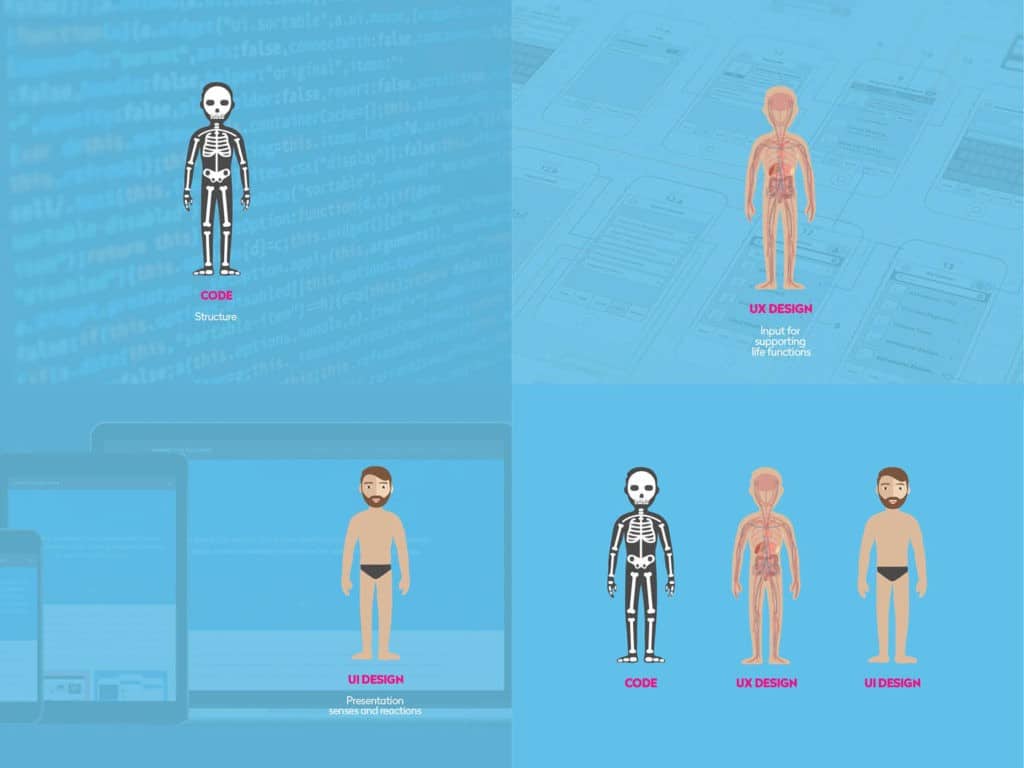
Laten we een menselijk lichaam als voorbeeld nemen… de mens is jouw website. Hij is uit verschillende onderdelen opgebouwd. De voorkant, dus zijn uiterlijk. En de binnenkant, zijn organen. Zo zit het ook met een website.
We starten met de botten van een mens… Dit kan je vergelijken met de code van je website.
De volgende laag van een mens zijn de organen. Dit is de architecture van een mens, hoe je gewired bent. Dit kun je vergelijk met UX Design. De binnenkant van je website. Dus de routing etc. Hierover later meer.
De volgende laag is de buitenkant van het mens. Hoe jij eruit ziet. Dit werkt ook zo bij een website. Hoe ziet jouw website eruit? Dit valt onder UI design. Samengevat ziet het er dus zo uit.

UI en UX metafoor
UX en UI samen zijn dus de User Experience. UX Design is dus wat technischer en strategischer. UI Design is grafisch en design focus.
Voor Growth Hackers en marketeers ligt de focus vooral op UX, maar dit betekent niet dat je er niet over na moet denken. UX en UI zijn heel nauw met elkaar verbonden.
Bedrijven met een goed UX Design
UX Design is erop gericht dat je juiste de gebruiker de beste ervaring geeft…en dat moet ook je focus zijn.
Want hoe blijer de gebruiker, hoe sneller zij overgaan tot aankoop! En dat maakt jou weer blij… Maar er zijn meer voordelen als bedrijf zijnde om goede UX te doen, namelijk:
- Besparen geld: Elk probleem wat je op moet lossen kost tijd. Elke verloren bestelling is gemiste omzet.
- Verkopen meer: Hoe slechter de ervaringen van de gebruiker, hoe meer moeite je moet doen voor een verkoop.
- Krijgen gratis marketing: Positieve reviews, mond-tot-mondreclame, referrals op social media. Die krijg je alleen van tevreden gebruikers.
- Leveren betere producten: Omdat ze goed begrijpen wat hun klanten willen, kunnen ze hun producten hier slim op aanpassen.

UX vs UI overzicht
Om voor eens en altijd het verschil tussen UI en UX te duiden nog even de volgende visual omdat deze zo goed weergeeft. Een mooi slot voor de 1e blogpost in de 4-delige serie over de belangrijke rol van UX design binnen je digitale marketing stack. Deel 2 gaat dieper in op Hoe je een goede landingspagina bouwt. Met praktische voorbeelden, tips en tools. Lekker praktisch dus. Tot de volgende!
Volgende hoofdstuk: Hoe bouw je een goede Landingspagina?